Website innerhalb von Power BI dynamisch anzeigen lassen
This post is also available in:
![]() Englisch
Englisch
In der letzten Zeit hatte ich mehrfach die Frage erhalten, ob man eine Website direkt in Power BI anzeigen kann. Dies kann recht einfach umgesetzt werden und bietet eine gute Möglichkeit, einen Bericht um weitere Informationen zu erweitern.
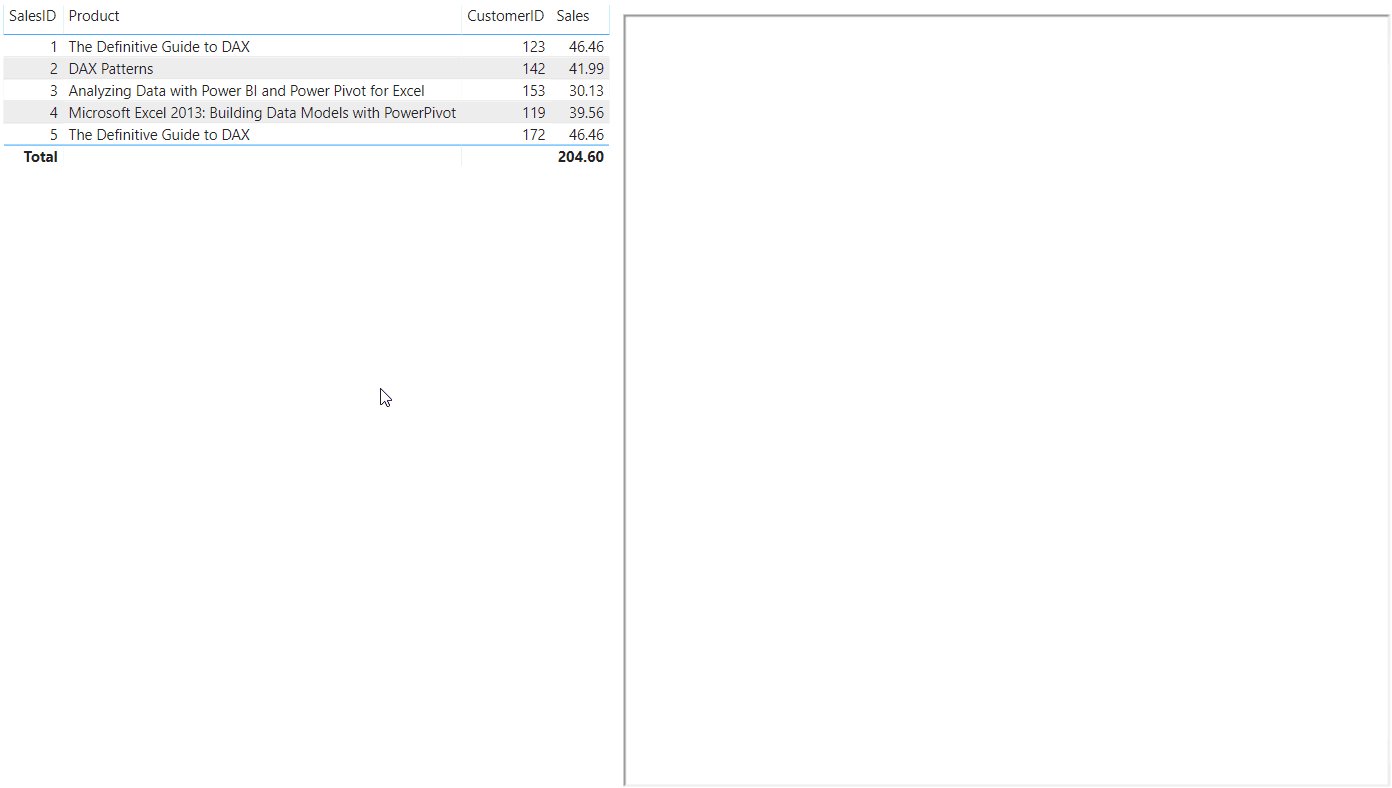
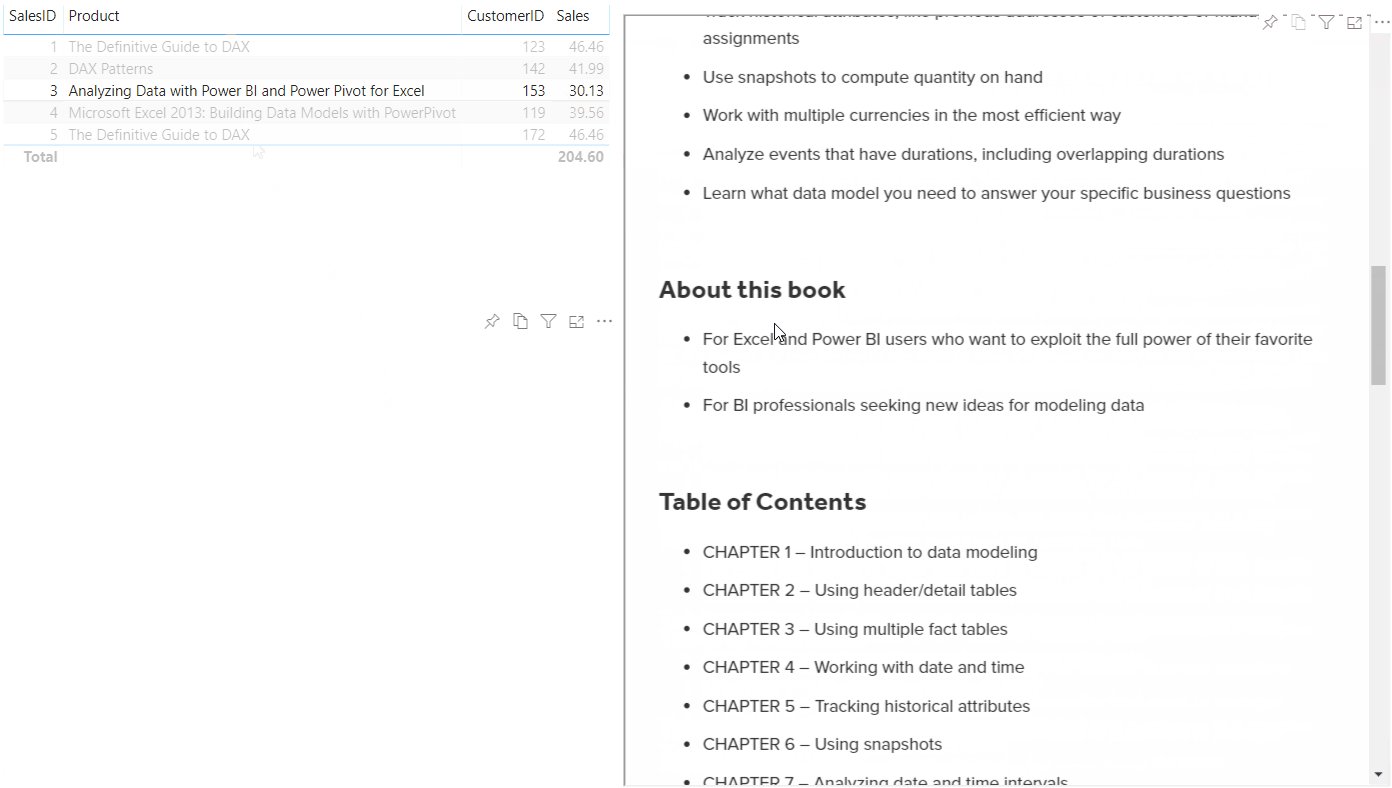
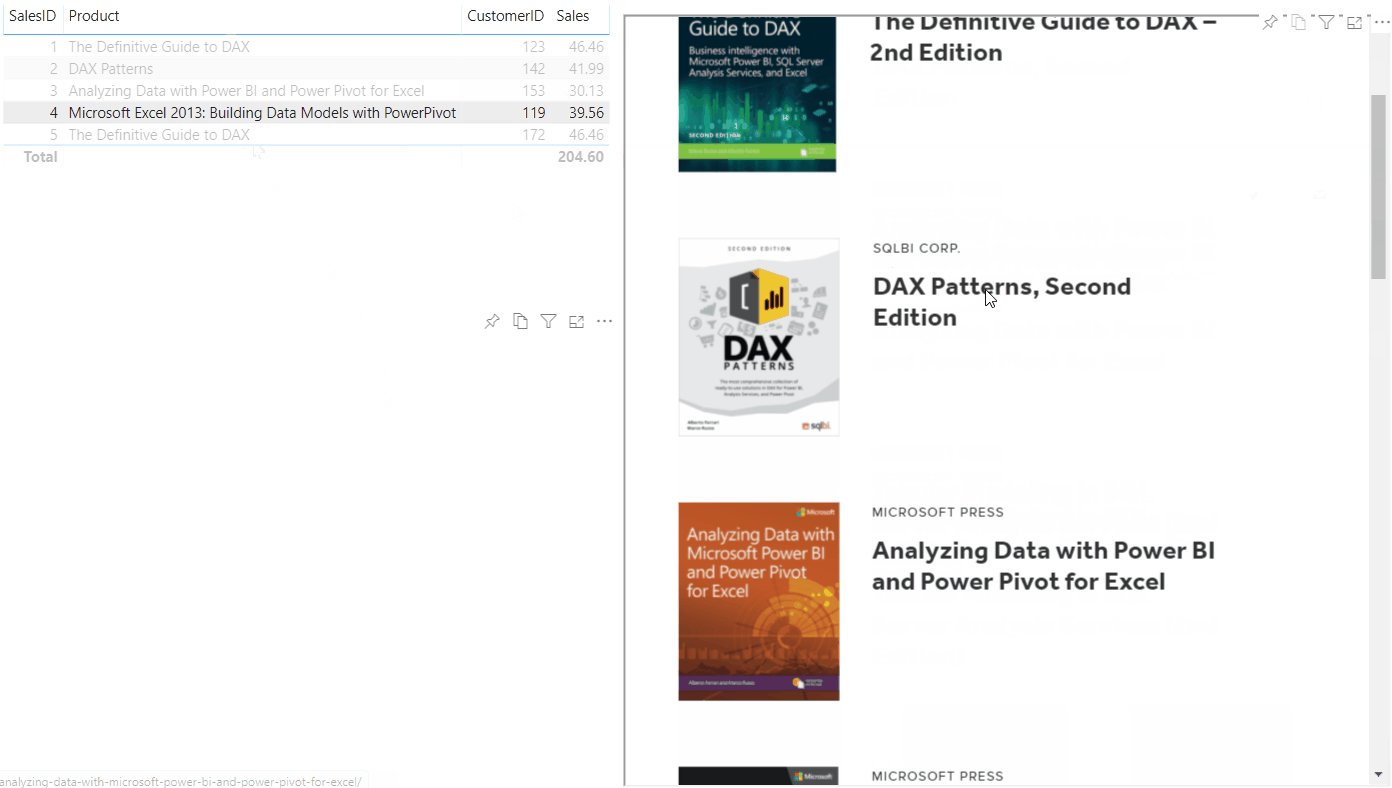
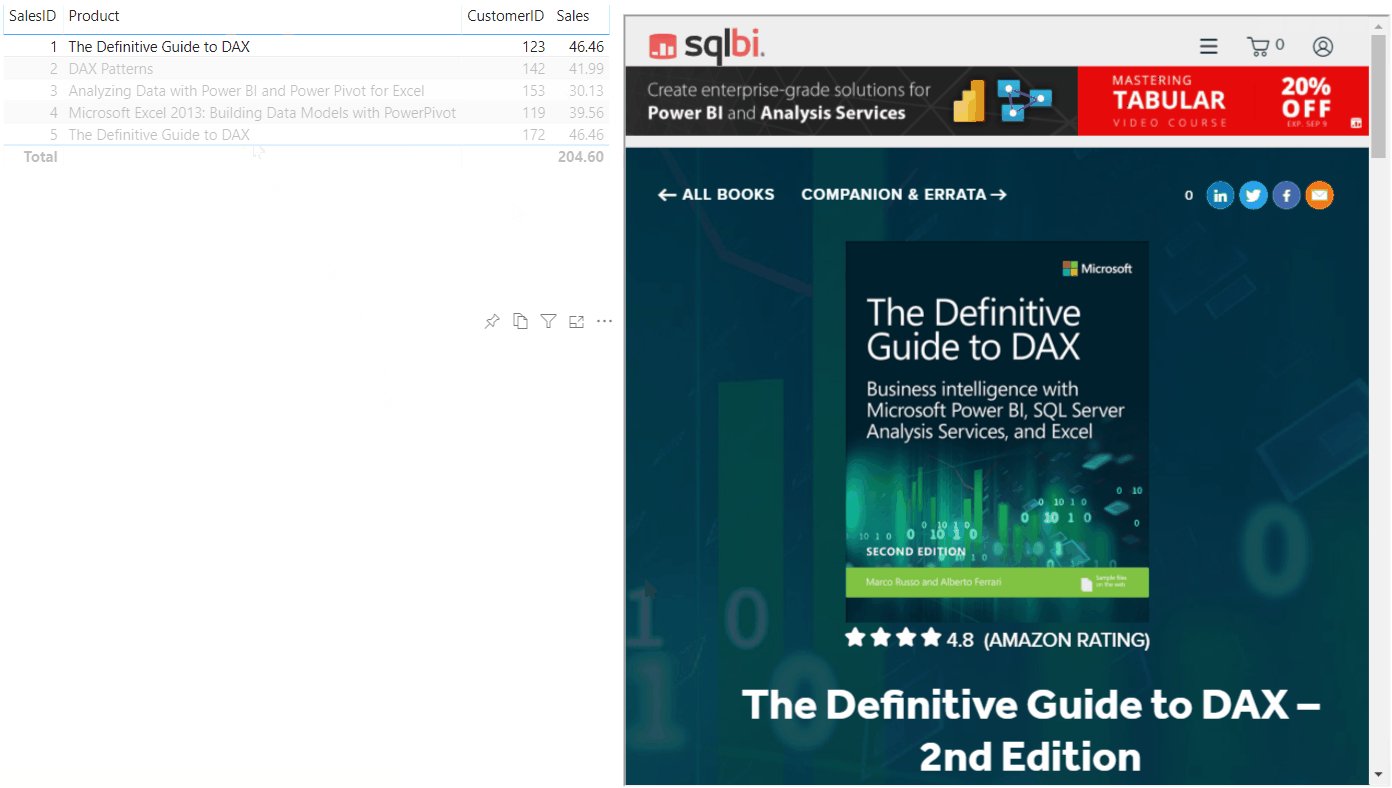
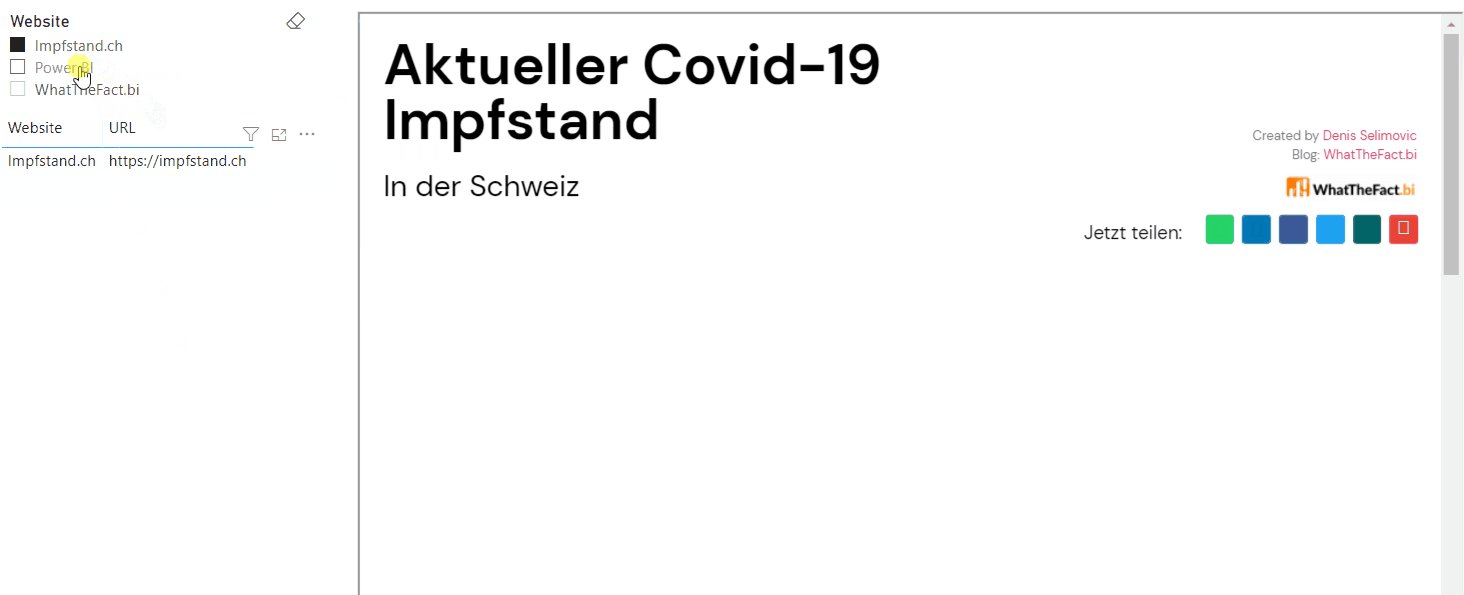
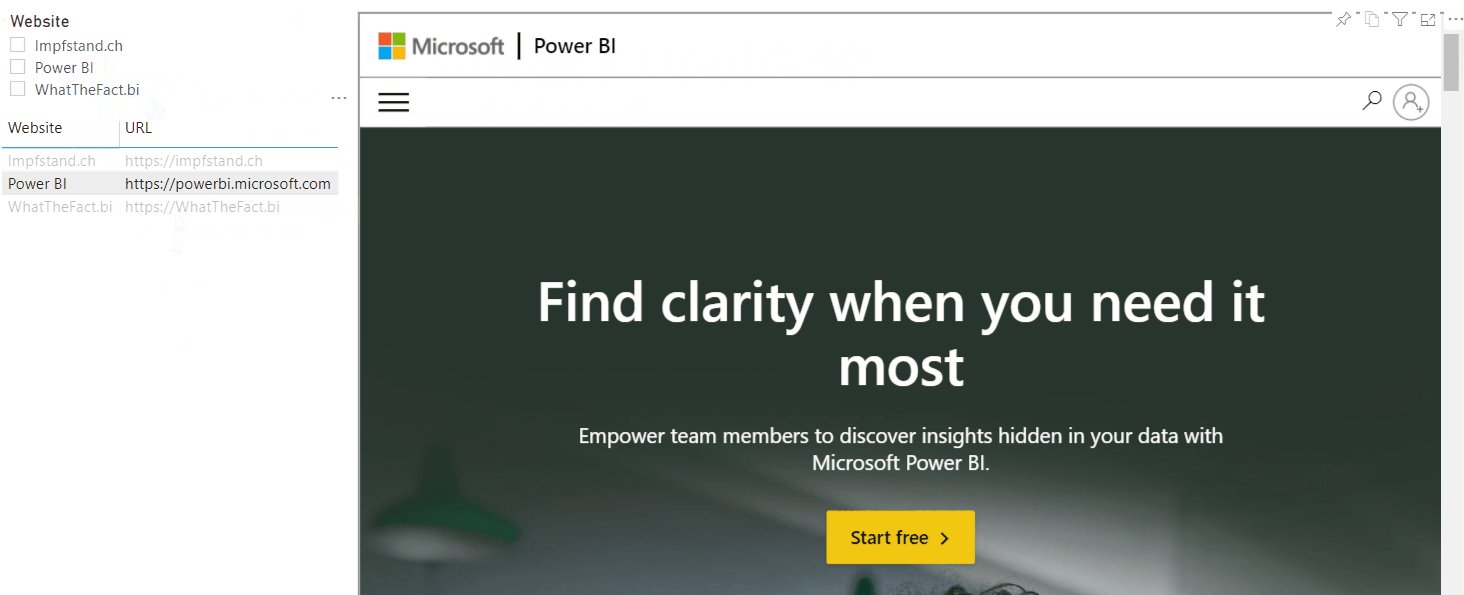
Vorab ist allerdings eine Einschränkung zu erwähnen. Leider lädt Power BI Desktop keine Webseiten, weshalb wir uns hier auf die Power BI Service fokussieren. Als fertiges Ergebnis können wir uns aber auf Folgendes freuen:

Laden per iFrame mit HTML5 Visual
Um eine Website in unseren Report laden zu können, müssen wir uns zuerst die Frage stellen, mit welchem Visual dies geschehen kann. Hier bietet sich das HTML5 Viewer Visual sehr gut an, mit welchem wir HTML Code in einem Visual darstellen können. In HTML selbst gibt es dann den iFrame Tag, welcher es erlaubt, eine andere Website in die eigene Website – oder in unserem Fall in unser Power BI Visual – einzubinden. Diese Kombination ermöglicht es uns eine Website direkt in einen Power BI Report einzubinden.
Allerdings kann vom Website-Autor verhindert werden, dass die Website per iFrame eingebunden wird. Beispielsweise unterbinden YouTube und Google die Einbindung per iFrame. Es werden dann einfach keine Inhalte angezeigt.
URL in Tabelle hinzufügen und Measure erstellen
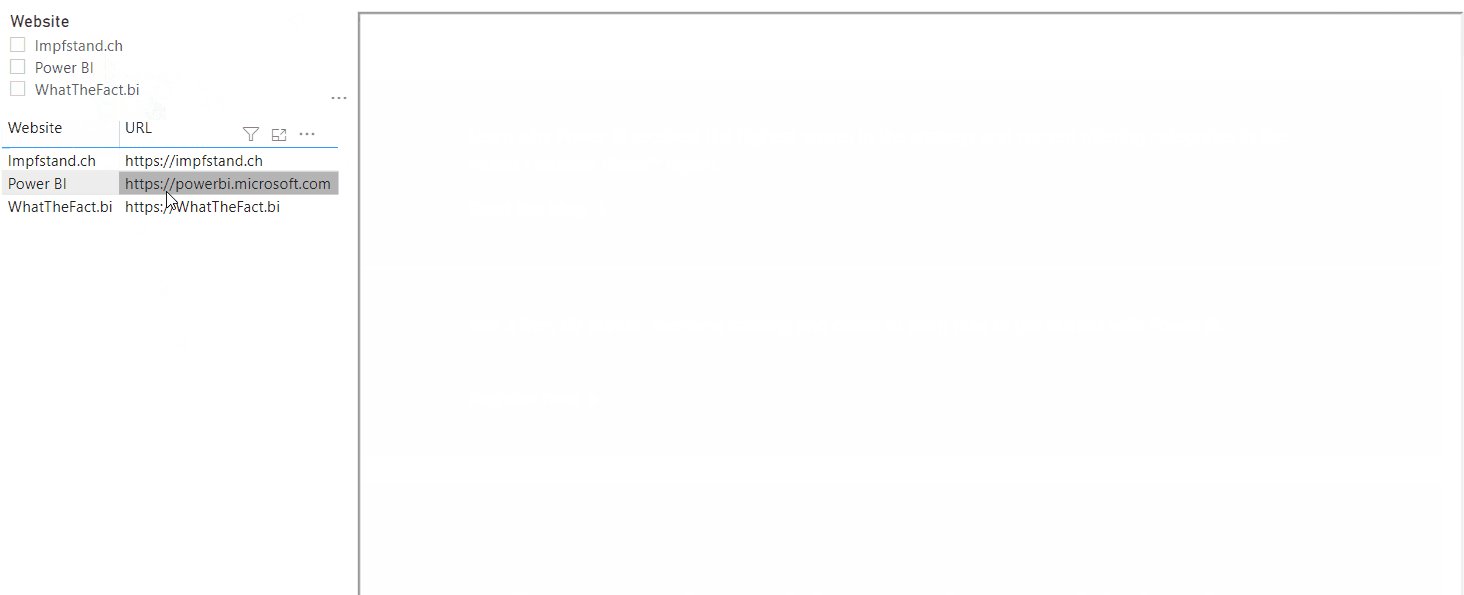
Als Erstes muss natürlich die URL in der gewünschten Tabelle vorhanden sein und diese muss per Measure zurückgeliefert werden. In einem ersten Beispiel erstellen wir eine einfache Tabelle mit dem Website-Namen und der zugehörigen URL:

Nun müssen wir ein Measure erstellen, welches die gewählte Website zurückliefert:
SelectedURL = SELECTEDVALUE( Websites[URL] )
Was wir dann noch benötigen ist der Code des iFrame selbst. Generell würde es funktionieren nur den iFrame-Tag zu verwenden. Ich persönlich bin aber dafür korrektes HTML zu verwenden, weshalb ich die Basic-Tags einer Website verwende. Mein Measure sieht dann folgendermaßen aus:
IFrame =
"<!DOCTYPE html>
<html>
<body>
<iframe src='"& [SelectedURL] &"' style='position: fixed; width:100%; height:100%'></iframe>
</body>
</html>"Im iFrame selbst verwenden wir als Website-URL (src) das Measure welches uns die gewählte Website zurückliefert. Die style Tags werden dafür benötigt, dass die Website die ganze Größe unseres Visuals einnimmt. Ansonsten würde die Website nur in einem kleinen Quadrat gerendert.
Was nun noch fehlt, ist die Visualisierung. Hierzu benötigen wir zuerst das Custom Visual “HTML Content” (https://www.html-content.com), welches es uns erlaubt HTML Inhalte als Visual zu rendern:

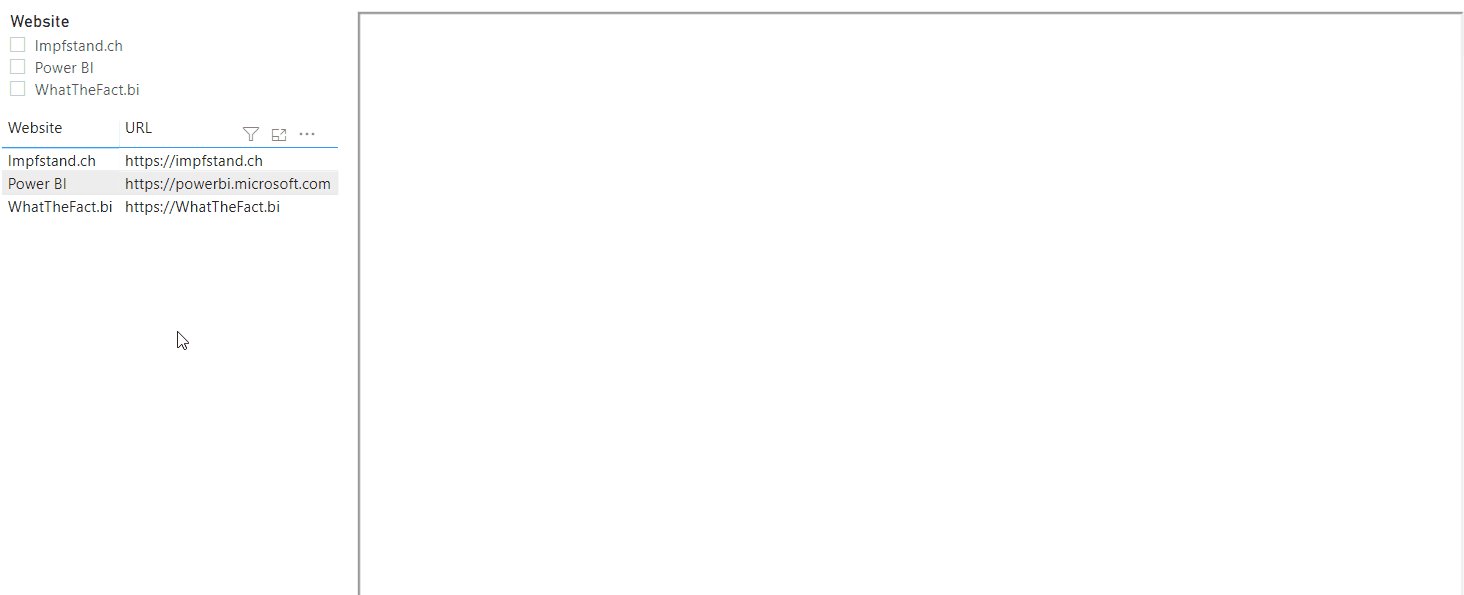
Danach ziehen wir noch das Measure “iFrame” in das HTML Visual und erstellen einen Slicer oder eine Tabelle, mit welcher wir die gewünschte Website auswählen:

Das PBIX File kann hier heruntergeladen werden:
